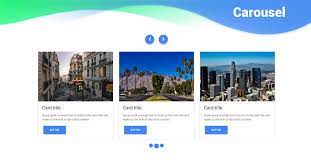
Carousel
Carousel is a component for displaying a group of content in a limited area of the interface.
Most often used for gallery of images or cards. Use carousel when: There is a group of content on the same level (for example, images or modals with data opened from table rows)
Carousels show a collection of items one at a time. They are also known as “slideshows” and “sliders”. Typical uses of carousels include scrolling news headlines, featured articles on home pages, and image galleries.
The edit dialog allows the content author to create, name, and order multiple slides as well as enable auto-transition with delay. Using the design dialog, the template author can define which components can be added to the carousel, enable or disable automatic transitions, and customize the styles.
Carousel
Carousel is a component for displaying a group of content in a limited area of the interface.
Most often used for gallery of images or cards. Use carousel when: There is a group of content on the same level (for example, images or modals with data opened from table rows)
Carousels show a collection of items one at a time. They are also known as “slideshows” and “sliders”. Typical uses of carousels include scrolling news headlines, featured articles on home pages, and image galleries.
The edit dialog allows the content author to create, name, and order multiple slides as well as enable auto-transition with delay. Using the design dialog, the template author can define which components can be added to the carousel, enable or disable automatic transitions, and customize the styles.